Nu, acesta nu este un ghid despre webdesign, ci un articol despre câteva site-uri care te ajută în munca ta de webdesigner. Lista nu îmi aparține, ci este de la Webdesignerdepot.com. Dacă nu știi ce este acest website, atunci te invit să intri acum pe el și să te înscrii la el.
Nu numai că ai acces la tot felul de informații legate de webdesign, dar îți oferă chiar și resurse gratuite pe care și un necunoscător ca mine le poate folosi. Băieții de la Webdesignerdepot au scris aici despre site-urile de mai jos, dar și despre alte lucruri foarte interesante.
Ca să nu fie mirare prea mare legată de interesul meu în webdesign trebuie să îți zic că, ocazional, am făcut instalări de wordpress sau modificări de temă și am avut nevoie de iconițe sau imagini puțin mai greu de produs. Dacă oamenii plătesc pentru instalări de WordPress? Da, și aș fi chiar bogat dacă aș avea câte o instalare la două zile.
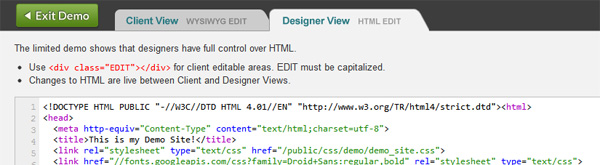
Designhamster – prajitura HTML
Este foarte util celor care fac meseria de mult timp, dar și celor care sunt la începutul aventurii HTML. Cum știu doar HTML și CSS la nivel de bază, așa ceva îmi este foarte util și îl voi folosi cu prima ocazie. Dacă vrea cineva un site simplu aș putea folosi Designhamster să îl fac. Câteva fișiere html sunt de preferat zecilor de fișiere care conțin instalația de WordPress. Pe de altă parte, dacă vrea cineva conținut dinamic… WordPress e calea simplă.
Poți intra în varianta Demo și să te joci. Asemeni exemplelor live de la W3Schools.com aici poți modifica acel cod și poți vedea rezultatul în editorul vizual (WYSIWYG- ce vezi, aia primești 😀 ). Sari pe site.

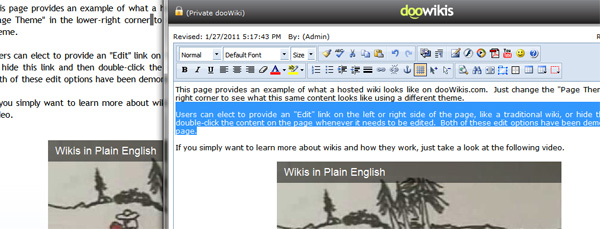
dooWikis – nimic mai simplu
Doowikis sunt diviziuni HTML care pot fi editate și pot fi încadrate în websitul personal. M-am jucat câteva secunde și ce a ieșit poți vedea mai jos.
Un websit făcut complet cu această tehnică este aici. Eu zic că mai simplu de atât nici că se poate. O adevărată joacă de copii. Dacă te interesează să înveți poți experimenta pe aceste modele și să te uiți la codul HTML. Vrei și tu un dooWiki? Clic pe imaginea de mai jos.
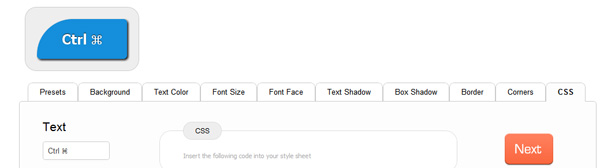
sciweavers.org – CSS3 la el acasă
Pentru cei ce nu știu, CSS3 este un set nou de reguli, bazat pe cele ce stau la baza CSS (foi de stil), care permit realizarea de efecte foarte interesante. De exemplu, dacă te uiți atent pe acest blog la butoanele meniului vei vedea că au colțurile rotunjire (am folosit radius), apoi titlurile articolelor au o umbră (am folosit text-shadow) și câte alte lucruri nu se mai pot face cu CSS3.
Dacă vrei să îți creezi butoane care să aibă forme interesante, atunci nu trebuie decât să dai clic pe imaginea de mai jos și apoi să începi să experimentezi cu tot felul de proprietăți. După ce ți-ai ales forma și celelalte proprietăți care te interesează poți copia codul generat și să îl adaugi în propria foaie de stil. Simple as that.

Cum ți se par site-urile? Mai scriu cât de curând și de celelalte.


2 răspunsuri la “Cum să faci webdesign ușor – I”
simplu 🙂
passed it 😀
Simpul 😀
Read it 😀 Thnx.