
Te întâlnești cu eroarea 404 când o pagină nu există în acel websit. Paginile de eroare la căutare apar atunci când ai căutat ceva folosindu-te de căsuța de căutare și nu este pe websit. În ambele cazuri ești salutat, de cele mai multe ori, cu un text anost care te anunță că nu s-a găsit ceea ce cauți. Și atât.
De ce ai vrea să îți bați capul cu aceste modificări? Răspunsul este cât se poate de simplu: arată grija ta pentru vizitator și, în același timp, are rolul de a-l ține mai mult pe website orientându-l către conținutul care te interesează cel mai mult (servicii, produse, metode de contact).
Pagina de erori 404
În urma acestui articol m-am hotărât să îmi modific și eu pagina 404 și am primit feedback pozitiv, ba chiar mi s-a solicitat prin mail o metodă prin care se poate face acest lucru. Ca să fie util și altora am scris acest mic tutorial.
Unde să fac modificarea?
Ei bine, această modificare se poate face doar dacă ai blog/website self-hosted, adică dacă ai acces FTP la fișierele instalației de WodPress. În anumite cazuri cei de la hosting îți dau ocazia de a crea tu o pagina 404 și apoi treci URL-ul acelei pagini într-o căsuță specială indicată de ei.
Pentru cazul în care ai acces FTP și nu știi unde trebuie să faci acea modificare îți propun următorii pași:
- dezarhivează fișierele temei într-un folder pe desktop;
- descarcă programul Windows Grep, aplicație care te ajută să cauți un text în mai multe tipuri de fișiere;
- caută o pagină fictivă pe blogul tău tastând http://website_ul_tau.ro/text_oarecare. Vei fi dus la pagina de eroare în care vei vedea scris un text în genul: sorry – page not here;
- după ce ai instalat programul Windows Grep, îl pornești, îi indici folderul unde să caute și îi indici și textul de căutat, de exemplu: „sorry”;
- aplicația îți va găsi acel text într-un fișier php, plasat într-o funcție care are 404 în componența numelui. Dat fiind că eu am tema Thesis instalată, cuvântul sorry a fost găsit în fișierul document.php, într-o funcție care arată cam așa:
function thesis_404_content() { ?> linii de cod <?php } – toate modificările se vor face în zona indicată de linii de cod. - ce vei găsi în zona linii de cod trebuie copiat într-un fișier txt, în caz că nu îți iese bine ceva să ai cu ce înlocui. Atenție: să nu ștergi sau să modifici pozițiile începutului de funcție { ?> și sfârșitului de funcție <?php } . Pică blogul!!!
Ce pun în locul codului obișnuit?
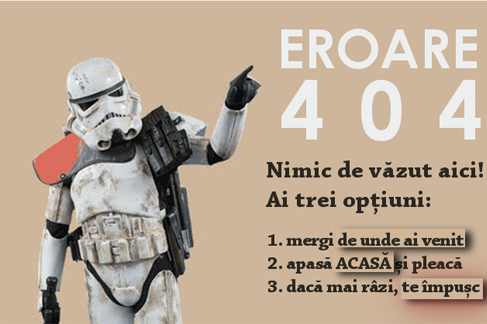
De aici începe distracția. Ideea este ca tu să îți pui acolo o imagine sugestivă și care îl ajută pe vizitator să găsească o ieșire. Ca în acest exemplu. Mai jos ai imaginea corespunzătoare.

În imagine vezi că sunt câteva zone care ies din fundal. Acele zone sunt clicuibile (pe pagina de erori, nu în imaginea de aici). Dacă dai clic pe prima zonă, De unde ai venit, echivalează cu a apăsa butonul Back, de la browser, adică te duce pe pagina de pe care ai venit. Acasă te duce la home page iar Te împușc duce la… ei bine, este o surpriză. 😀
Sigur vei dori să știi cum se face. Pentru a crea o imagine cu anumite porțiuni clicuibile vei face o hartă a imaginii. Ca să nu trebuiască să îți bați tu capul voi pune mai jos codul necesar:
<img name=”404_yo” src=”http://manuelcheta.com/wp-content/uploads/2011/04/404.jpg” width=”640″ height=”663″ border=”0″ usemap=”#404_map” alt=”pagina eroare 404 personalizata manuelcheta.com”>
<map name=”404_Map”>
<area shape=”rect” coords=”434,294,601,316″ href=”javascript:history.back(-1)” target=”_blank” alt=””>
<area shape=”rect” coords=”432,323,507,349″ href=”http://manuelcheta.com” target=”_blank” alt=””>
<area shape=”rect” coords=”517,359,624,384″ href=”http://ro.wikipedia.org/wiki/Moarte” target=”_blank” alt=””>
</map>
După cum vezi am îngroșat câțiva termeni mai sus. Acolo unde se cere sursa imaginii (SRC) va trebui să pui adresa către imaginea ta, care va trebui încărcată în prealabil pe server. Trebuie, de asemenea, să specifici și lățimea (width) și înalțimea (height). Următorul text: href=”javascript:history.back(-1)” este acela care îți va crea o zonă clicuibilă care corepunde butonului BACK.
Vei avea nevoie să modifici coordonatele zonelor clicuibile (coords) și adresele către care duc ele (href) și vei fi gata de pagina ta de erori 404. Dacă vrei să știi cum afli coordonatele va trebui să intri în orice program de editare imagini și vei vedea în bara de jos coordonatele pe X și Y. Zonele clicuibile sunt dreptunghiulare, așa că va trebui să specifici colțul de sus-stânga și cel din dreapta-jos.
Asta-i tot?
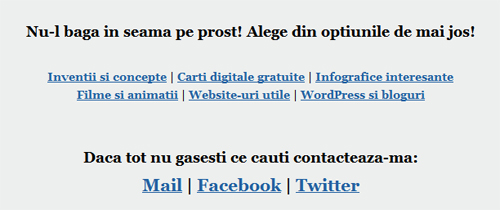
Da și nu. Vei copia acest cod, îl vei modifica și îl vei pune în zona indicată mai sus, în zona cu 404, în fișierul cu pricina. Cu toate că această imagine este frumoasă, nu ajută atât de mult cititorul așa că m-am hotărât să includ și câteva linkuri după ea. Linkurile au menirea de a ajuta mai mult vizitatorul și de a-l ține mai mult pe website. Iată mai jos cum am făcut. Așa îți poți face și tu!

I-am oferit ocazia de a găsi ceva interesant și metode de contact. În acest fel vizitatorul este pus în centrul atenției.
Pagina erorilor de căutare
Apare când nu se găsește nimic care să se potrivescă termenului căutat. De cele mai multe ori are doar un text prin care te lasă în ceață.
La fel ca la metoda 404 vei face și aici pentru a găsi fișierul care conține funcția de căutare. La mine, folosind Thesis, am dat de fișierul Loop.php și cu funcția următoare în el:
function search() {
if (have_posts()) call_user_func(apply_filters(‘thesis_custom_loop’, array(‘thesis_loop’, ‘archive’)));
else
{ global $wp_query;?>
linii de cod
<?php }
}
Dacă ți se pare intimidant este mai bine să lași pe cineva care are cunoștințe minime de HTML. Ca să îți apară o pagină de erori cât mai frumoasă, va trebui să mergi pe ramura cu ELSE și acolo să pui noul cod. Nu te atinge de global $wp_query;?> .
Deși poți face să arate al fel cele două tipuri de pagini, la mine am făcut puțin diferit față de pagina 404. Am preferat să pun altă imagine iar textul care este căutat să fie afișat în partea de jos a imaginii, într-un spațiu liber. Vezi exemplul live aici.

Codul pe care ți-l voi da îți plasează în pagină termenul căutat și îl afișează numai cu litere mari (subliniat cu roșu în imagine). În principiu ai o imagine plasată în pagină, creezi și o diviziune care conține un text iar diviziunea respectivă o plasezi unde vrei tu specificând margin-left (stânga) și margin-top (sus) :
<div style=”position: absolute; margin-left: 245px; margin-top:402px; z-index: 99;”><h1 style=”color: #000; text-transform: uppercase;”><?php echo ‘- ‘; the_search_query(); echo ‘ -‘; ?></h1> </div>
<img name=”cauta” src=”http://manuelcheta.com/wp-content/uploads/2011/04/cauta.jpg” alt=”pagina rezultate cautare”>
Tot ce vei avea de făcut este să îți creezi o imagine, specifici X (margin-left) și Y (margin-top) și pui adresa imaginii la SRC și ești gata de zbor. Acest cod nou îl vei pune în locul celui din tema ta.
Și aici, ca și la 404, poți pune niște linkuri la final și vei avea o nouă pagină profesională.
Sper că acest mic tutorial te-a ajutat să îți faci pagini personalizate. Vizitatorii tăi vor aprecia faptul că ai depus efortul acesta. Dacă te-a ajutat acest articol atunci răspândește-l la prietenii tăi. În acest fel îți arăți susținerea acestui blog.
Sursa imagine.
7 răspunsuri la “Cum îți personalizezi paginile 404 și de erori la căutare – tutorial”
cred ca o sa lucrez si eu la asta!
Mie mi-a luat cateva ore sa dau de calea cea mai simpla, acum voua va va fi mult mai usor. Bafta 😀
Cred că nu o să am răbdare să-mi bat capul, cel puțin nu astăzi. Dar pot să spun că e un articol de nota 10.
Multumesc. E bine cand ai ceva deja pregatit. Abia saptamana asta mi-am pus problema sa imi fac si eu asa ceva. Nici nu ma am cu coduri si altele, dar e bine ca stiu care unde vine 😀
Foarte bun tutorialul mai ales ca vreau sa imi fac tema 100% original 🙂
Am lucrat la a mea mai bine de o saptamana, de la coduri si pana la traducere 😀 Spor.
Interesant. Probabil la vara imi voi modifica si eu acela pagini.