Odată cu împlinirea a 2 ani de sportlocal.ro Chinezu ne implică într-un mic concurs prin care să facem o recenzie acestui websit. Voi face recenzia în jurul a două puncte esențiale cum ar fi: design și funcționalitate.
Ideea din spatele sportlocal.ro
Sportlocal.ro este un websit de știri de sport din toate zonele României. Fiind un proiect care are deja doi ani a ajuns să fie cunoscut între iubitorii de sport în general, nu numai fotbal. Lucrul care îl face să fie diferit față de alte websituri este acela că are o comunitate destul de mare, în care poate intra orice pasionat de sport, membrii pot publica știri și are chiar și un forum.
Design
În termeni cu care m-am obișnuit acest websit are un design light, aerisit, fără prea multe elemente care să agaseze vizitatorul. Combinațiile de alb (fundal), rosu (linkuri) și negru pentru text și linii de demarcare a zonelor este numai bună.
La text mi-ar plăcea să văd că se folosește fontul Georgia, cum am eu la blog. Este un tip de text care liniștește cititorul și inspiră calm.
Plasarea conținutului
Dat fiind că layout-ul general este pe două coloane conținutul trebuia să fie neapărat în coloana stângă (coloana principală), mai ales că se știe că cititorii parcurg websitul, în timp ce citesc, printr-un traseu de formează litera F. De altfel, plasarea conținutului în coloana din stânga asigură o indexare mai bună în Google și indică crawlerilor faptul că acel conținut este cel mai importnat.
Plasarea celor mai importante știri (sau celor mai noi) chiar sub meniul principal este numai bună pentru că, astfel, se asigură că cititorul va accesa în primul rând acele știri.
Un lucru foarte important care trebuie corectat la acest capitol, dat fiind că se folosește sistem de galerie de imagini pentru prezentarea celor mai noi știri, este legat de următoarele două acțiuni:
- 1. fiecare autor de articol să introducă o imagine reprezentativă pentru articolul în cauză;
- 2. galeria să ia automat niște imagini default dintr-un folder de pe server pentru a se afișa galeria cum trebuie.
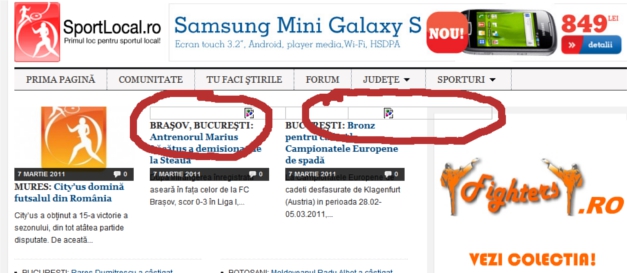
Dacă nu se face unul din cele două lucruri, atunci zona cea mai importantă din websit arată așa:

Zonele marcate cu roșu indică faptul că galeria automată nu a găsit poze și afișează, în Chrome, doar un chenar care depășește limitele coloanei principale. În Firefox nu afișează chenarul, dar se face o suprapunere de texte. Pe scurt, acest lucru este un deazstru din punct de vedere al designului.
Orientarea în articol
Nu am terminat cu partea de design, abia m-am încălzit :). Mai trebuie să precizez faptul că, în timp ce citesc articolul, vreau să mă pot orienta ușor în text. În ceea ce privește textele articolelor trebuie să se respecte regula celor patru linii. Adică, un praragraf să nu fie lung cât o jumătate de pagină, ci doar să ocupe patru linii.
Prin această metodă vei plasa automat linii goale între paragrafe, lucru care oferă cititorului puțină liniște și îl ajută la orientarea în text. Printr-un paragraf se transmite de obicei o singură idee.
Căsuța autorului, butoanele de share și concluzii legate de design
Fiecare articol are căsuța aurorului, lucru bun de altfel, dar vreau să văd măcar un avatar al autorului, dacă nu poză. La fel, în acea căsuță ar trebui să fie puse două lucruri: un link către toate articolele scrise de autor și un scurt bio (descriere).
Iese din discuție să se pună butoanele de share la începutul articolului, fie și în partea dreaptă, unde e căsuța autorului. butoanele de share trebuie puse la finalul articolului. Plasarea la început este agasantă și spune ceva în genul: „așa-i că am un articol numai bun de share-uit? ia dă clic aici!”. Și acest mesaj este transmis când nici măcar omul nu a ajuns să citească articolul.
Pentru varianta de share ar trebui inclus și pluginul WP RoSocial, care îți face legătura cu websiturile de bookmarking din România.
În ceea ce privește designul părții de comunitate și a forumului nu am nici o obiecție. Este bine că la comunitate este pusă o bară de navigare în stânga prin care să se ajungă foarte repede la websitul principal.
Per ansamblu, pot spune că designul este numai potrivit. Tema Tribune își face cu mândrie treaba și face ca experiența cititorului să fie agreabilă.
Funționalitate
De ce am zis „agreabilă” și nu bună în secțiunea anterioară? Ei bine, aici intrăm în domeniul funcționalității și a UX (User eXperience – cum se simte vizitatorul când intră pe websit) și sunt câteva lucruri importante de zis.
Reclamele mă înnebunesc
Vreau să fiu înțeles cum trebuie: nu am nimic împotriva monetizării unui websit și nici împotriva plasării de reclame, chiar dacă sunt animate. Aici, însă, mă simt agasat de efectele din animații, mai bine zis , de modul în care se face tranziția între imaginile de prezentare. Pur și simplu nu mă pot concentra asupra articolelor.
Există Adblocker iar unii ar putea începe să îl folosească dacă nu se schimbă ceva în direcția aceasta. Okay, acum după ce am dat cu toporul în cap să vin și cu leacul: pentru a nu agasa cititorul trebuie ca acele reclame animate să facă tranziția între imagini printr-un efect de FADE și nu prin SLIDE, uneori prea rapid. Fade, efect prin care se estompează o imagine și permite apariția alteia, este mai puțin intrusiv decât slide, efect prin care imaginile culisează.
La fel, trecerea de la o imagine la alta trebuie să se facă ceva mai lent și treptat. În acest fel oamenii nu vor mai fi bombardați de semnale vizuale care nu îi lasă să citescă în tihnă articolul lor preferat.
Meniurile
Pot spune că este bine să existe cele două meniuri pentru că este un websit foarte mare și trebuie făcută o demarcație clară.
La Despre noi ar trebui inclus un buton numit Prezentare websit. În acea prezentare să se treacă informațiile generale la care avem acces atunci când dăm clic pe butonul Despre.
De ce ar trebui să se facă acest lucru? Pentru uniformizare și pentru simplificare. De exemplu, când dai clic pe Sporturi și Județe (care au submeniuri și ele) te ține pe pagina principală. Când dai clic pe Despre te trimite la acea mică prezentare. Este mai simplu ca, atunci când ești cu mausul deaspura butonului Despre să se vadă și Prezentare websit.
Arhiva este foarte bine structurată pe orase și domenii. Îmi place foarte mult organizarea de aici. La fel și la abonare RSS pe domenii.
La pagina Pentru susținători nu îmi place că este un butom de download care, dacă dau clic pe el, îmi deschide un tab nou. Dacă vrei să îți promovezi websitul mai ușor pune imagini de dimensiuni diferite în această pagină și include sub fiecare imagine un cod care să poată fi încorporat în websiturile oamenilor.
Nu îmi place că nu e formularul de contact prezent și aici și trebuie să mă duc la altă pagină pentru a trimite un mesaj.
La Publicitate vreau să văd o descriere ceva mai largă a unor condiții generale și un formular de contact. Iarăși sunt trimis la altă pagină pentru contact. Nu îmi place prezența cuvântului „customizată”, pentru că nu e limba română așa ceva. I se zice „personalizată”. 😀
În schimb, dau note maxime pentru prezența butoanelor pentru Întrebări și Termeni chiar în acest meniu. Aceste pagini sunt bine organizate și redactate și conferă un aer de profesionalism.
Plasarea elementelor în websit
Acesta este un punct în care spun că, dacă nu pui anumite elemente în locurile potrivite, nu ai cum să te aștepți să creezi o experiență bună vizitatorului.
Peste tot în online sunt clare două lucruri: elementele principale să fie above the fold și elementele duplicat nu au ce căuta pe websit (cu câteva excepții, desigur). Above the fold este zona superioară a websitului, acea zonă pe care o vede citittorul pentru prima oară când se încarcă pagina în browser.
Înălțimea ei este egală cu înălțimea monitorului. Cele mai importante elemente trebuie plasate în această zonă superioară.
Astfel, butoanele pentru Twitter, Facebook, RSS și Email de sub reclama din bara laterală ar trebui plasate mai sus, deasupra acelei reclame și ar trebui să fie lăsat numai titlul FII LA CURENT CU NOUTĂŢILE, fără acele completări din dreapta iconițelor. Iconițele încap liniștite într-o singură linie și se câștigă spațiu în acest fel (vezi la mine, pe blog). Iconițele din dreapta meniului de sus nu își au rostul.
Căsuța de căutare trebuie făcută mai mare și plasată sub reclamă. În acel loc este mai accesibilă. Căsuța de căutare poate fi și în partea de footer.
Îmi place că, în coloana principală, cele mai noi știri sunt prezentate în galerie, apoi sunt știrile sub formă de linkuri și, mai jos, împărțirea pe zone.
Căsuța pentru Like (Like Box) trebuie plasată mai sus. Este mai important să atragi fani noi pe facebook decât să prezinți oamenilor care sunt cele mai comentate sau vizitate articole.
Îmi place că în zona inferioară găsesc cele mai noi știri indiferent de locul în care sunt (pagini, articole sau pagina principală), plus că are navigare și prezentarea articolelor sub formă de galerie.
Pentru a câștiga spațiu ar trebui să se folosească WP-Cumulus la partea de prezentare a etichetelor. Wp-cumulus îți prezintă etichetele sub formă de nor sferic. Foarte interesant acest lucru.
Concluzie
Pot spune că un utilizator obișnuit nu va da importanță multora dintre nemulțumirile mele, dar, fiind puțin mai tehnic, știu că mai sunt de făcut mici corecturi. Plus că la partea de forum sunt tot felul de mesaje care nu au legătură cu sportul.
Dau o notă foarte mare pentru design și notă mare pentru funcționalitate. Am făcut o recenzie ceva mai pătrunzătoare pentru că sunt membru în marea trupă WTF (Web Task Force) înființată, în mod neoficial sau oficial, nu știu sigur, de către însuși Chinezu. Mult succes în continuare cu acest proiect frumos.

2 răspunsuri la “Sportlocal.ro – review al unui websit de sport”
Succes Manuel!!!
Multumesc 😀